How to Show Related Posts On Blogger/BlogSpot Blogs
Related post suggestions under your blog posts are very useful for both your blog and your blog's visitors in several ways. Where your visitors will find other related and useful content for them, at the same time, Related Posts will boost your search engine ranking also by decreasing bounce rate on your blog and by increasing deep linking. On WordPress blogs, you will find many plugins which will allow you to show related posts under your blog post easily but with Blogger Blogs, the task is little bit difficult. You need to add different codes to yourBlogger Blog template to display related posts under your posts. This type of code editing will not work with all Blogger templates, so I am suggesting you a very easy-to-setup online service which will add related posts under yourBlogger Blog posts in less than three minutes. The service is LinkWithin which adds beautifully laid-out related posts with thumbnails under each post on yourBlogger blog. Many bloggers don't like this service to use on their blogs due to the addition of LinkWithin attribution link which the service puts with the post suggestions to promote itself. I will provide you a piece of CSS code which will remove LinkWithin Attribution Link.
How to Setup LinkWithin to Show Related Posts on Your Blogger Blog
1. First of all visit http://linkwithin.com and provide your blog URL and other details to fill out the form, select Blogger as your platform and click on Get Widget! to proceed to the second and final step
2. In this step, click on Install Widget link. You must logged into your Blogger blog dashboard during this step. If you aren't, provide your login credentials after clicking the Install Widget link. Once you reach your Blogger blog dashboard, select your desired blog, to which you want to add related posts and then click on "Add Widget". In the next page, Save Arrangement of your blog's layout. You are all done!!!
Now visit any post on your blog. You will see related posts suggestion with thumbnails at the bottom of your posts. Now next step is to remove LinkWithin Attribution Link. If you feel comfortable with the link, then you might decide to leave this link as it is. It will credit the developers. But if you don't want to keep this attribution, below is the CSS code and procedure which will removeLinkWithin Attribution Link.
How to Remove LinkWithin Attribution Link from Related Posts on Your Blogger Blog
1. To remove the LinkWithin attribution link, login to your Blogger blog dashboard, select your blog and then select Template from the sidebar list. After that, click on Customize
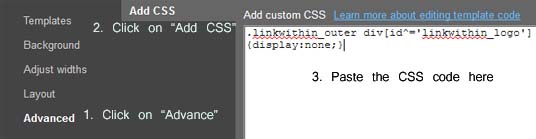
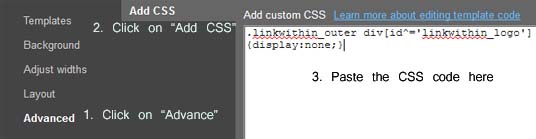
2. In the next window, click on Advance, then on Add CSS and paste the below provided CSS code in the box. After pasting the code, click on Apply to Blogbutton on right top corner. You have now successfully removed the LinkWithin attribution link from related posts on your Blogger blog.

CSS Code for Removing LinkWithin Attribution Link
.linkwithin_outer div[id^='linkwithin_logo']
{display:none;}
{display:none;}