Saturday, 29 June 2013
Friday, 24 May 2013
How to Show/Add Related Posts at Bottom of Blogger/BlogSpot
How to Show Related Posts On Blogger/BlogSpot Blogs
Related post suggestions under your blog posts are very useful for both your blog and your blog's visitors in several ways. Where your visitors will find other related and useful content for them, at the same time, Related Posts will boost your search engine ranking also by decreasing bounce rate on your blog and by increasing deep linking. On WordPress blogs, you will find many plugins which will allow you to show related posts under your blog post easily but with Blogger Blogs, the task is little bit difficult. You need to add different codes to yourBlogger Blog template to display related posts under your posts. This type of code editing will not work with all Blogger templates, so I am suggesting you a very easy-to-setup online service which will add related posts under yourBlogger Blog posts in less than three minutes. The service is LinkWithin which adds beautifully laid-out related posts with thumbnails under each post on yourBlogger blog. Many bloggers don't like this service to use on their blogs due to the addition of LinkWithin attribution link which the service puts with the post suggestions to promote itself. I will provide you a piece of CSS code which will remove LinkWithin Attribution Link.
How to Setup LinkWithin to Show Related Posts on Your Blogger Blog
1. First of all visit http://linkwithin.com and provide your blog URL and other details to fill out the form, select Blogger as your platform and click on Get Widget! to proceed to the second and final step
2. In this step, click on Install Widget link. You must logged into your Blogger blog dashboard during this step. If you aren't, provide your login credentials after clicking the Install Widget link. Once you reach your Blogger blog dashboard, select your desired blog, to which you want to add related posts and then click on "Add Widget". In the next page, Save Arrangement of your blog's layout. You are all done!!!
Now visit any post on your blog. You will see related posts suggestion with thumbnails at the bottom of your posts. Now next step is to remove LinkWithin Attribution Link. If you feel comfortable with the link, then you might decide to leave this link as it is. It will credit the developers. But if you don't want to keep this attribution, below is the CSS code and procedure which will removeLinkWithin Attribution Link.
How to Remove LinkWithin Attribution Link from Related Posts on Your Blogger Blog
1. To remove the LinkWithin attribution link, login to your Blogger blog dashboard, select your blog and then select Template from the sidebar list. After that, click on Customize
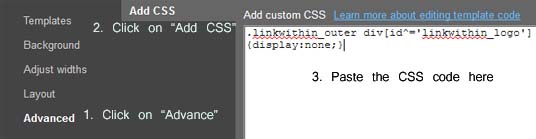
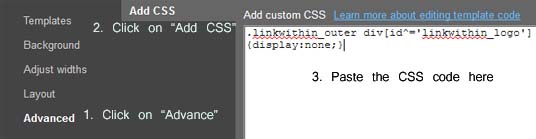
2. In the next window, click on Advance, then on Add CSS and paste the below provided CSS code in the box. After pasting the code, click on Apply to Blogbutton on right top corner. You have now successfully removed the LinkWithin attribution link from related posts on your Blogger blog.

CSS Code for Removing LinkWithin Attribution Link
.linkwithin_outer div[id^='linkwithin_logo']
{display:none;}
{display:none;}
Thursday, 23 May 2013
Change The Date of Your Published Posts in Blogger
Posts time-to-time gets outdated and requires a comprehensive edit. To
provide up-to-date information to your users, it is necessary for you to
make timely changes in your published posts. After comprehensively
making an edit in your posts, you would want it to show up as a new post
with a new date. This would not only make your content current, but
would also help you to dig up your old articles by displaying them on
your homepage. In this article, we will teach you How to Edit the Date
of your Published Posts in Blogger?
Why to Edit your Old Posts?
Things are enjoyable when they are up-to-date. You would not like to
write everything again in a form of a new article just because your old
article was out-of-date. Replicating same content with minor changes
might end up in traffic downfall because not only users, but search
engine hates duplicate content. Updating your existing posts is the
ideal way to keep your content fresh. People always admire that website
which always decorates their content with most accurate and trustworthy
information.
How to Change Date of Posts?
The first thing you need to do is to Login into your Blogger account.
After logging in go to Your Site >> Posts. Now it would display a
list of the titles of the articles which are published on your blog. You
can search for the article through the Search bar by typing the title
of your article. Upon finding the article, hover over its Title and you
will be able to see “Edit Post” button, just press it and head to the
next step.
It would take you to the Post editor. Now make all the necessary changes
in your content. Once you finish editing your article, it’s time to
update the publish date of your post. Now go to Post Setting >>
Published on >> Set date and time (You will find it on the right
side of your screen).
Now you will be able to see a small calendar type gadget. At this point,
you can change the date and time of your post to the most current one.
Press the done button to save the changes that you have made to your
date and time.
After doing all the changes, press the update button present the top of
your screen. That’s all, now you your article have a new date and time.
Furthermore, if you have chosen the current date then, it would appear
at the top of your homepage.
We hope this article would help you guys in keeping your content fresh
and recent. We would like to ask you a question, how often do you edit
your articles, how often you make changes in the publish date? Let us
know by commenting below.
Precautions:
By changing the Date of your article, you are also renaming the URLs of
your old articles. So make sure you redirect your old post URL to the
new one. This will transfer your all PageRank juice to a new
destination.
High Quality Most Popula blogger templates 2013
If you’re looking for free and best blogger templates which were released in 2013 then here is an article which is composed of some of the best blogger templates which are very beautiful. While some of these templates have adopted the design from WordPress themes, the others are standing high as they represent themselves uniquely. The blogger templates which I’m sharing through this article are freely available over the internet and I’m only making a good list out of it. These templates will definitely improve the design of your blog.
High Quality Most Popula blogger templates 2013
Template By MBT
Template design by Labnol

MaxMag Responsive Blogger Template
CopyBlogger Template V2.0
Blogism Blogger Template
Artarius Blogger Template
Metro BTK V2 – Impressive Blogger Template
Loved these blogger templates? Share your experience through the comments below. PS – Please make sure that you don’t remove footer links. Respect the developers who have released these themes for free.
Most Beautiful New Islamic Blogger Template 2013

Template Name: Al-Islamic Blogger
Platform: Blogger / Blogspot
Release date : 20, April 2013
License : Creative Commons Attribution 3.0
DownloadPreview
Al-Islamic is a purely religious blogger template dedicated to the whole Muslim community that believes in that the Holy Prophet Mohammad PBUH is the last prophet of Allah. While creating this template, we tried our best to use decent and religious colors and pictures so that it does not mislead anyone in any case. This theme is partially responsive and works pretty well on all key browsers like Google Chrome, Firefox and even Internet Explorer. This template is ideal for Islamic and religious websites.
Al-Islamic is a purely religious blogger template dedicated to the whole Muslim community that believes in that the Holy Prophet Mohammad PBUH is the last prophet of Allah. While creating this template, we tried our best to use decent and religious colors and pictures so that it does not mislead anyone in any case. This theme is partially responsive and works pretty well on all key browsers like Google Chrome, Firefox and even Internet Explorer. This template is ideal for Islamic and religious websites.
Features of Al-Islamic Blogger Template:
- Nivo Image Slider: Featured content sliders are now considered as the core element of a website. Keeping that in mind, we have added a decent Nivo Image slider in this theme. This slider is extremely lightweight and hardly causes any slowness in the blog.
- Islamic Blogger Template: The gigantic collection of blogger themes has quite a few Islamic themes, so considering this fact our team has decided to create a large collection of Islamic theme especially for those Muslims who love to endorsee their religion.
- Light-weight Social Share: In this theme, we have also added modest social share options. It is not elegant, but it does looks beautiful with large cluster of your content.
- Multi-drop down menu: We also incorporated a Multi drop down menu in this theme. To provide more flexibility, we have not used any jQuery file. In fact, everything works on CSS.
- SEO-Friendly: This theme is absolutely wonderful for search engines. This theme has the highest search engine optimization score. The speed of this template is 92 out of 100 according to Google Speed insights.
More Features: Magazine Style, brownish color scheme, threaded commenting system, three Columns footer, Timeline Style Template, 2 column template and much more
From the Designer's Desk:
We hope this theme would help my Muslims brothers to grow the roots of Islam through this Template. We have added almost all gadgets, so there is no need to do lots of editing. If you liked this template, then do share it with your friends.